Presentation
Usage:
yaml header -> for mata data (costom statement自定义状态)
page(页面) <- layout(样式) <- include(组件)
Templates + Contents –(jekyll)—> static pages –(upload to server )—> get website
Why I choose Jekyll?
- Faster site
- More secure
- Less Manipulate
- Lower cost
- Free hosting on Github
- Blog aware
- Markdown ready
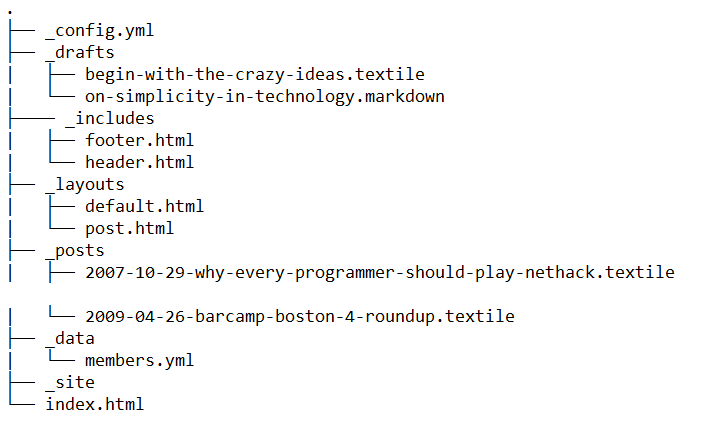
Directory Structure(jekyll 的目录结构)
(惨痛的教训,自定义的文件夹名不能以_打头)

让我来解释一下:
- 侧边栏的制作
jekyll Meto improving
-
Add sidebar background-color effect modify files: app.css
-
Add “search”column into the sidebar modify files: config.yml
-
Change side bar layout a bit modify files: sidebar.html
-
“page” and “post” layout modify.content-wrapper col-md-10 -> col-md-9; col-sm-1·0 -> col-sm-9. Set the left margin. modify files: page.html,/blog/index.html,post.html
-
bootstrap-> .img{(add) width:100%;}
modify files: bootstrap.html -
Add SVG button into the footer.html footer-link into the config.yml add svg-icons.html /svg-icons/
-
Add scroll-up buttom in “page” and “post” modify files: page.html; post.html; /blog/index.html; app.css
-
correct a spelling mistake in footer.html
class=”col-ms-12” change to class=”col-sm-12” modify files: footer.html
Tags: Jekyll